In questo breve tutorial vedremo quanto è facile e pratico installare nginx e PHP 7 su un server Ubuntu 14.04 fresco di installazione sul cloud di Aruba.
Il processo descritto è stato eseguito su un cloud server smart e precisamente una VPS small (1 vCPU, 1 GB di vRAM, spazio disco 20 GB SSD, Hypervisor VMware).
Questa guida tralascia gli aspetti di sicurezza, fondamentali per un progetto web. Pertanto non può essere sufficiente seguire i seguenti step per costruire un idoneo ambiente dove pubblicare applicazioni esposte su Internet.
Partiamo da alcune attività preliminari:
sudo locale-gen en_US en_US.UTF-8 sudo dpkg-reconfigure locales sudo update-locale LC_ALL=en_US reboot sudo apt-get update sudo apt-get upgrade reboot
Ora iniziamo l’installazione di nginx e php-fpm attraverso i seguenti comandi:
sudo apt-get install -y language-pack-en-base sudo apt-get install python-software-properties sudo LC_ALL=en_US.UTF-8 add-apt-repository ppa:ondrej/php apt-get update apt-get upgrade sudo apt-get purge php5-common -y sudo apt-get install php7.0 php7.0-fpm php7.0-mysql -y sudo apt-get --purge autoremove -y sudo apt-get install nginx
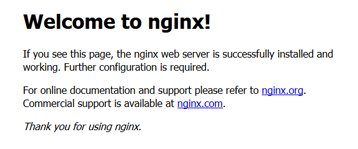
A questo punto nginx e php-fpm sono attivi sul nostro VPS. Per verificare che sia tutto ok navighiamo sul nostro browser l’indirizzo ip del server (es. http://127.0.0.1) e verifichiamo che appaia la pagine di default di nginx, come mostrato nella figura seguente:

Procediamo alla configurazione di PHP7 intervenendo sul php.ini, digitando:
sudo nano /etc/php/7.0/fpm/php.ini
Sul php.ini è necessario cercare e modificare le seguenti chiavi:
cgi.fix_pathinfo=0 upload_max_filesize = 8M date.timezone = "Europe/Rome"
Eventuali altre modifiche del php.ini devono essere effettuate in base alle esigenze delle applicazioni web da ospitare. La configurazione proposta è valida per WordPress e Laravel 5.
Riavviamo PHP FastCGI Process Manager (fpm) con il seguente comando:
sudo service php7.0-fpm restart
Posizioniamoci sulla root del file system e creiamo una cartella che dovrà contenere i siti ospitati dal nostro webserver.
cd / mkdir webserver cd webserver mkdir default mkdir site0.cordiano.it mkdir site1.cordiano.it mkdir site2.cordiano.it ...
All’interno della cartella default appena creata sarà contenuto il sito di default di nginx. Creiamo un file di test nella cartella default
cd default nano index.php
All’interno del file inseriamo la stringa:
<?php phpinfo();

Proseguiamo modificando la configurazione del sito di default digitando:
sudo nano /etc/nginx/site-availables/default
Il file di default deve essere come il seguente:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /webserver/default;
index index.php index.html index.htm;
server_name localhost;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}
}Riavviamo nginx.
sudo service nginx restart
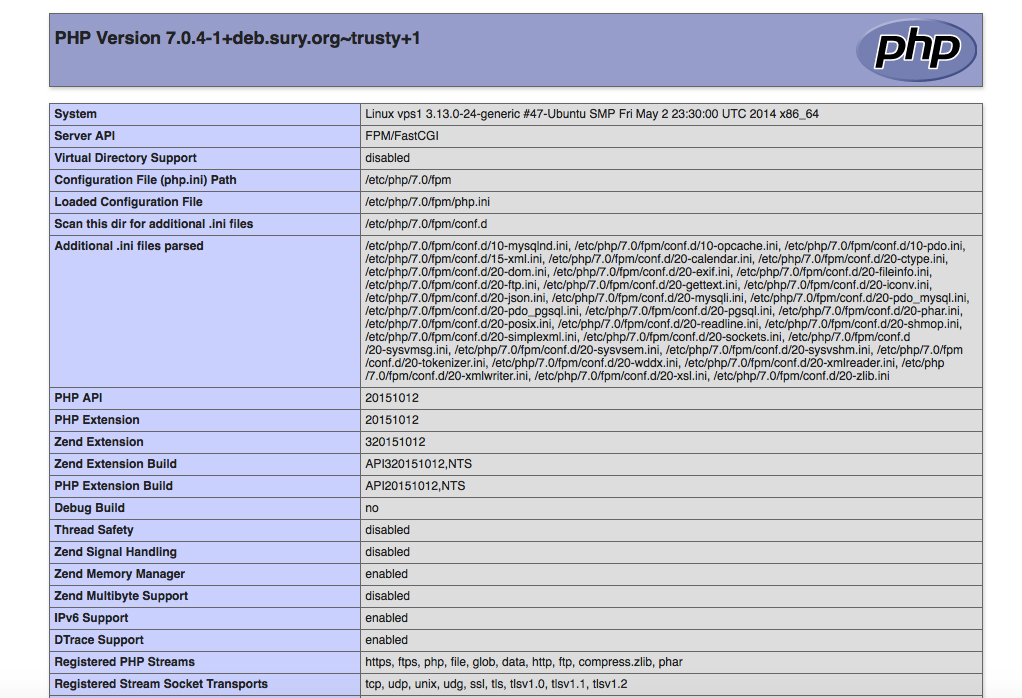
Per verificare che la configurazione sia corretta navighiamo sul nostro browser l’indirizzo ip del server (es. http://127.0.0.1) e verifichiamo che appaia la pagina col phpinfo() creata prima.

Per motivi di sicurezza è bene sostituire il file index.php del sito di default che mostra la configurazione di PHP con un testo generico.
Possiamo, infine, procedere alla configurazione di un nuovo sito. Per ciascun sito è utile creare un file di configurazione separato, in modo da poterlo attivare e disattivare senza impatto sugli altri siti.
Supponiamo di voler configurare l’hosting per site0.cordiano.it il cui contenuto è disponibile nella cartella /webserver/site0.cordiano.it
Per fare ciò creiamo un server block (su Apache avremmo parlato di virtual host) per il nostro sito nella directory /etc/nginx/site-availables.
Creiamo un file denominato site0.cordiano.it e inseriamo il seguente testo al suo interno:
server {
listen 80;
listen [::]:80;
root /webserver/site0.cordiano.it;
index index.php index.html index.htm;
server_name site0.cordiano.it;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}
}Per attivare il sito è necessario creare un link simbolico del file site0.cordiano.it appena creato nella cartella /etc/nginx/sites-enabled
sudo ln -s /etc/nginx/sites-available/site0.cordiano.it /etc/nginx/sites-enabled/site0.cordiano.it
e riavviare nginx.
sudo service nginx restart
Quello che abbiamo configurato non è uno stack LEMP (Linux, Nginx, MySQL, PHP) completo, infatti all’appello manca MySQL. Considerata la taglia della VPS, appesantire il server con MySQL a bordo è rischioso. La soluzione più semplice è quella di affiancare alla VPS un database MySQL disponibile come add-on dell’hosting Aruba il cui costo è irrisorio. In questo modo il costo di un hosting dedicato minimale si aggira su circa 80 euro all’anno, una cifra davvero vantaggiosa.
Con questa configurazione è attualmente in test un progetto web con WordPress che ogni mese registra 60K sessioni, 30K utenti, 125K visualizzazioni di pagina e un picco massimo di 400 utenti contemporaneamente online.