In un precedente tutorial ho spiegato come creare un bot su Telegram, ora vedremo come fare la stessa cosa sulla piattaforma Facebook utilizzando Messenger Send/Receive API presentata durante F8 2016 Facebook Developer Conference.
Questo articolo è stato pubblicato a maggio 2016, ma è stato aggiornato il 7 aprile 2020.
Prima di proseguire è necessario evidenziare che, a differenza di Telegram, la disponibilità di un bot accessibile a tutti richiede di superare il processo di approvazione da parte di Facebook. Il superamento di tale step è subordinato al rispetto della policy che è possibile consultare all’indirizzo https://developers.facebook.com/policy/#messengerplatform
In questa guida costruiremo un bot dimostrativo che non svolge nessuna azione utile se non quella di ripetere ciò che gli scriviamo. Esso ha lo scopo di farci prendere confidenza con le API di Facebook, ma non è idoneo per poter essere pubblicato.
Questa guida è rivolta a chi ha dimestichezza con il linguaggio PHP e dispone di un hosting PHP.
L’hosting è uno spazio web dove sono ospitati i file che compongono il tuo sito. Se non disponi di un tuo spazio hosting puoi utilizzare un servizio gratuito tra i tanti disponibili sulla rete. In questo tutorial vedremo utilizzare Hostinger come servizio di hosting gratuito.
Se vuoi utilizzare un hosting gratuito e italiano, allora ti consiglio in alternativa a Hostinger il provider Altervista. In questo articolo spiego come attivarlo.
Warning dell’1 agosto 2020: Hostinger non consente più di ospitare bot poiché non permessi nei termini e condizioni.
Iniziamo! Per prima cosa procediamo alla registrazione su Hostinger all’indirizzo https://it.000webhost.com/.

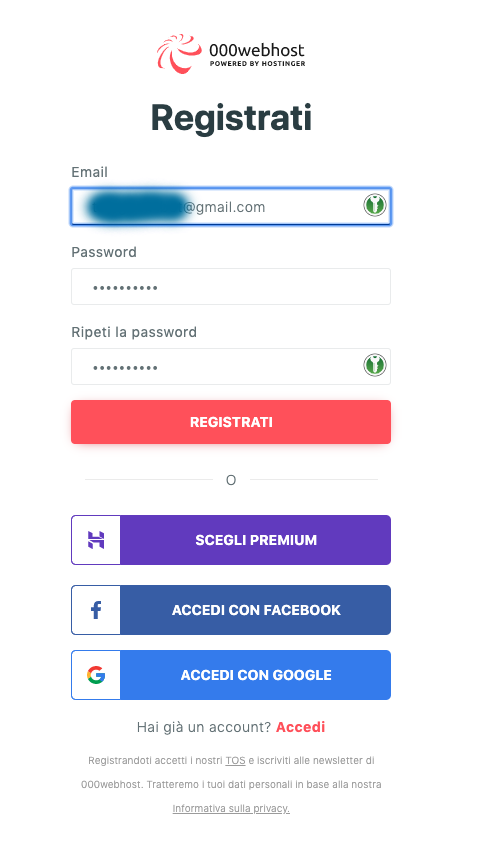
Facciamo click su “Registrati gratis” come mostrato nello screenshot sopra. Apparirà il modulo di registrazione che richiede un indirizzo e-mail valido ed una password.

Compilato il modulo facciamo click su “Registrati”.
Riceveremo una conferma di registrazione via e-mail, come quella riportata di seguito, con un link di conferma da cliccare.

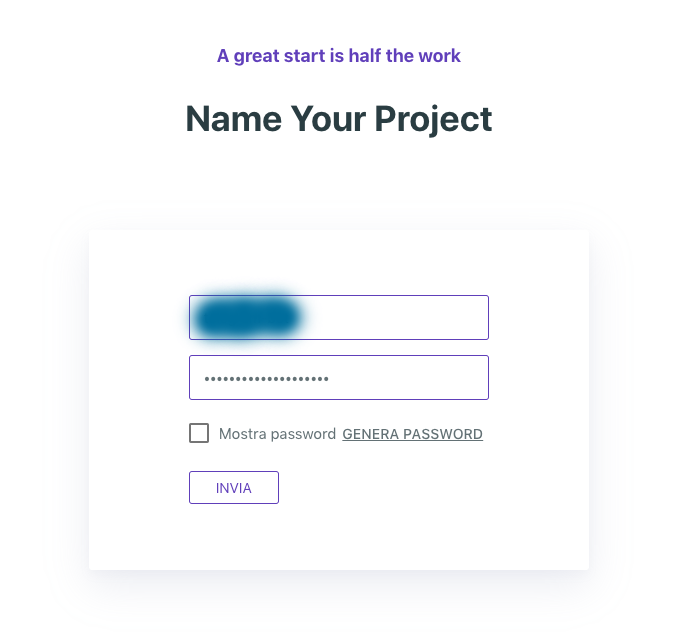
Facciamo click su “Verifica email”. Dopo il messaggio di conferma apparirà una pagina come quella seguente.

Questo step ci consente di creare uno spazio web da dedicare al nostro bot. Compiliamo il nome del progetto e impostiamo una password.
Il nome del progetto è importante perchè determina il nome dello spazio web.
Nel caso di esempio ho scelto facebook-bot e quindi lo URL a cui sarà raggiungibile lo spazio web sarà di conseguenza https://facebook-bot.000webhostapp.com.
Per proseguire scegliamo la terza opzione proposta: “Upload your site”.

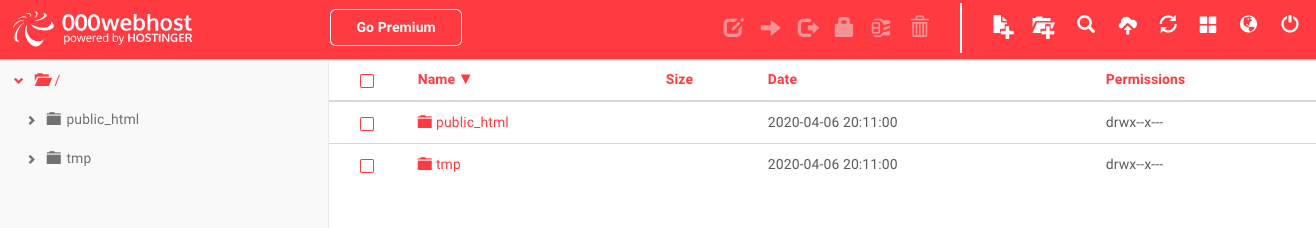
A questo punto apparirà la schermata che riporta i file presenti sull’hosting web appena creato.

Facciamo click sulla cartella “public_html” dall’icona a sinistra della pagina.
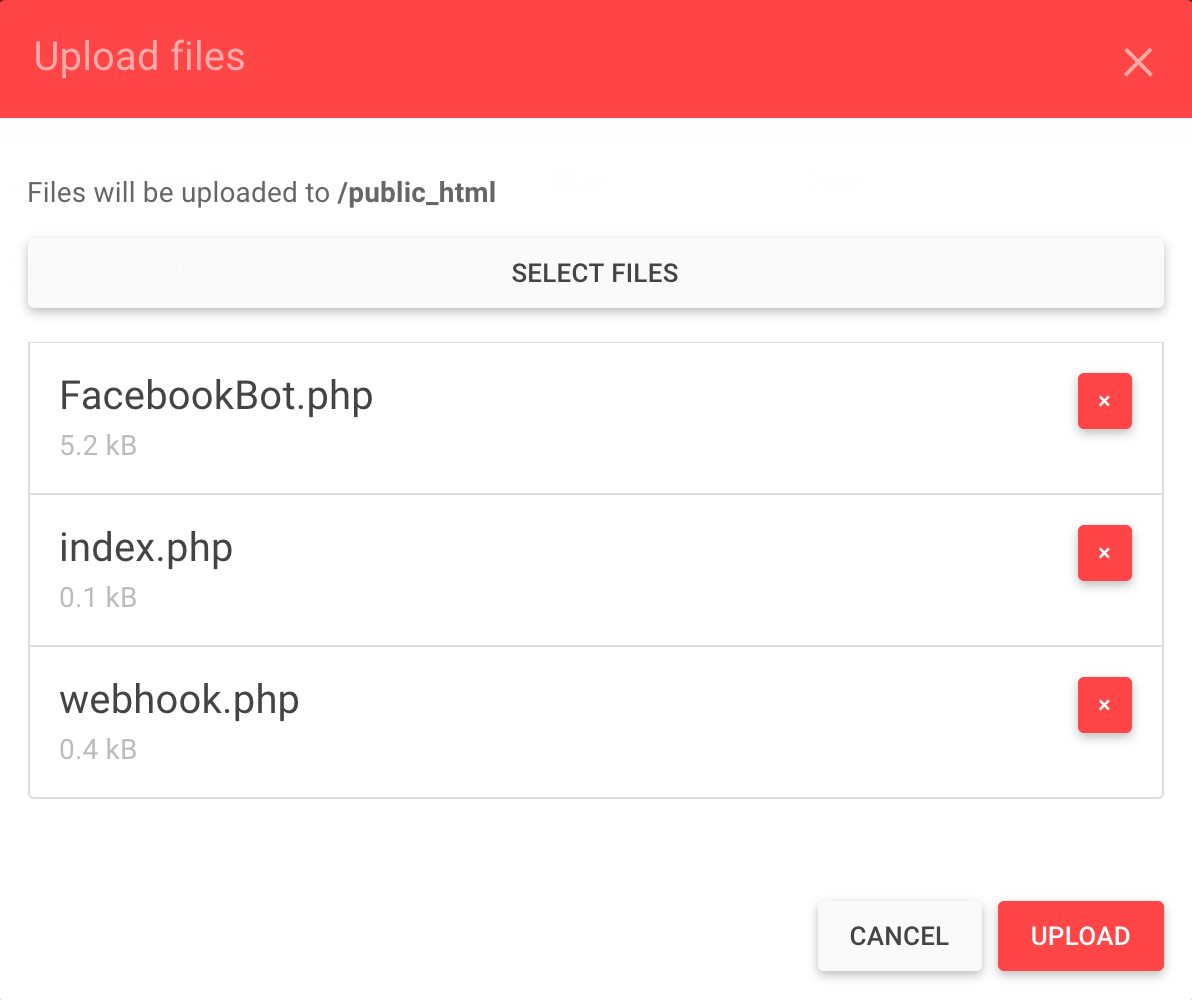
Scarichiamo da questo link gli script PHP necessari per il funzionamento del nostro bot. Carichiamo nella cartella public_html i file:
- FacebookBot.php
- index.php
- webhook.php
Per caricare i file facciamo click sul bottone “Upload Files” che si trova in alto a destra. Il bottone è contraddistinto dall’icona di una nuvoletta e una freccia.

Apparirà una finestra che consente di selezionare i predetti file dal computer.

Facciamo click su “Upload”.
Se tutto è andato bene navigando l’indirizzo https://facebook-bot.000webhostapp.com dove facebook-bot deve essere sostituito con il nome del progetto scelto in precedenza, apparirà una schermata come quella seguente.

L’indirizzo https://facebook-bot.000webhostapp.com ci servirà più avanti ed è lo URL del nostro spazio hosting.
Adesso è ora di creare il nostro bot su Facebook. Andiamo su Facebook for developers al link https://developers.facebook.com, dopo esserci autenticati.
Il bot è a tutti gli effetti un’applicazione Facebook.

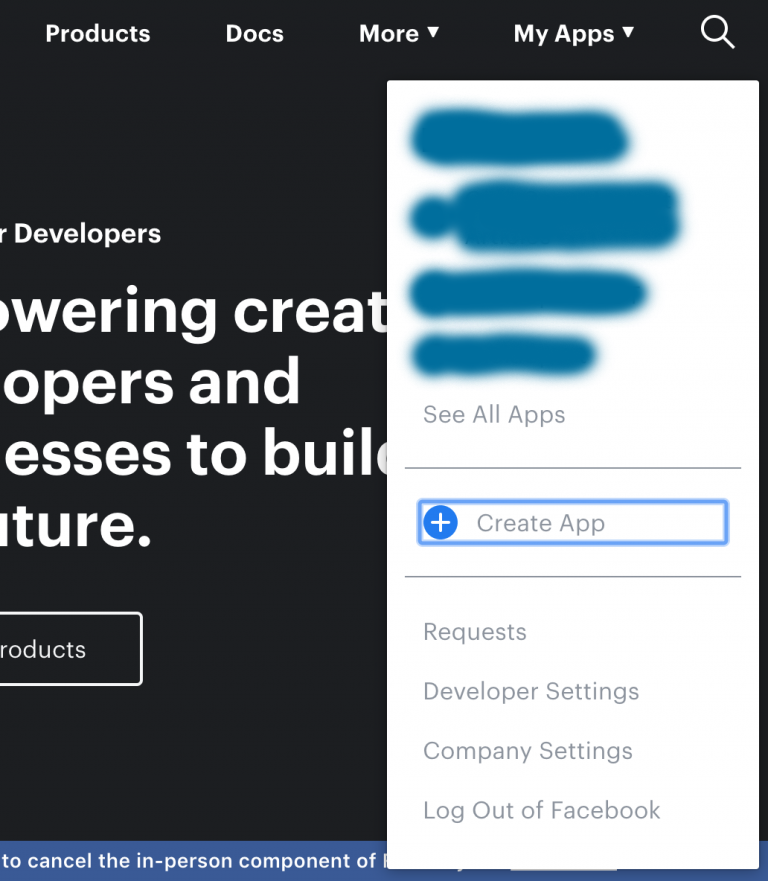
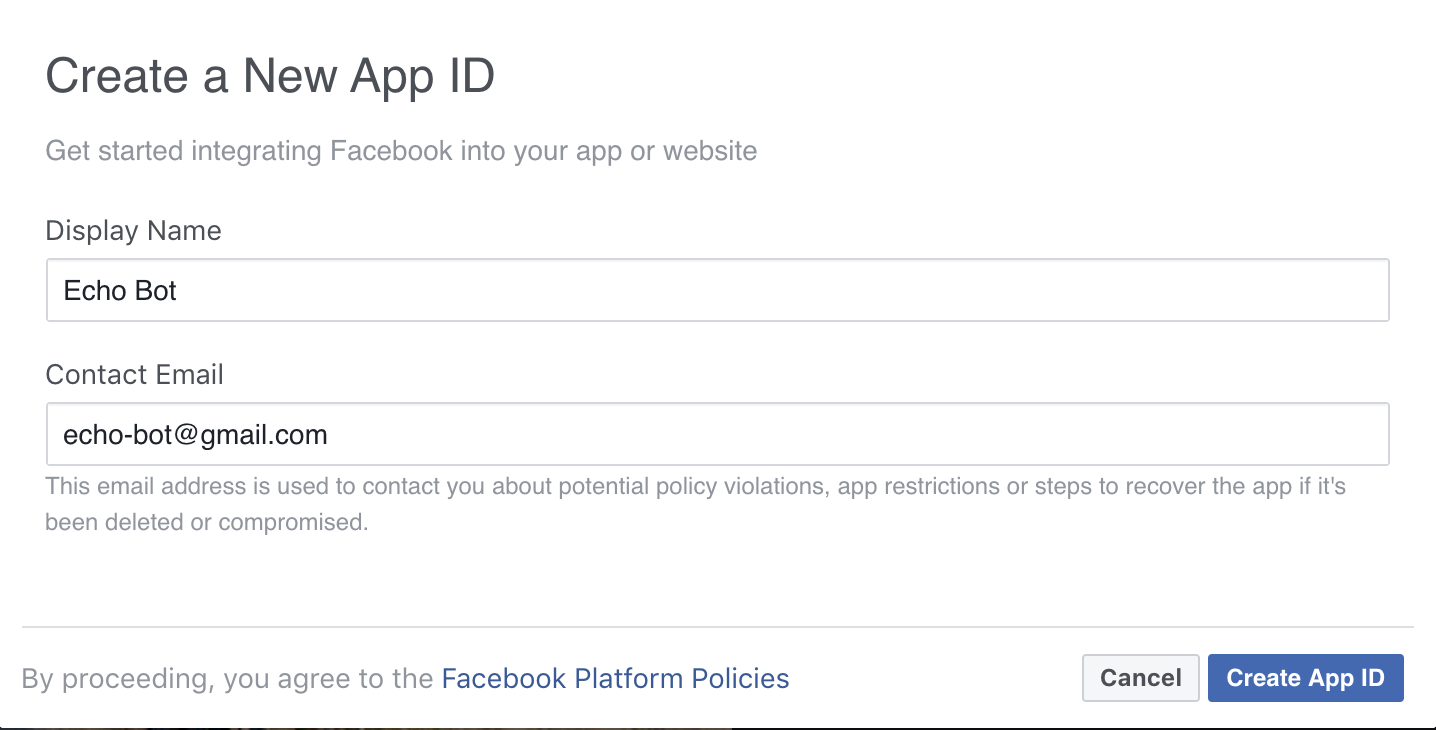
Scegliamo la voce “Create App” sul menu “MyApps” in alto a destra. Apparirà la seguente schermata.

Impostiamo:
Display Name: il nome della nostra applicazione, es. Echo Bot
Contact Email: l’indirizzo email di riferimento della nostra applicazione
Per completare facciamo click su Create App ID.
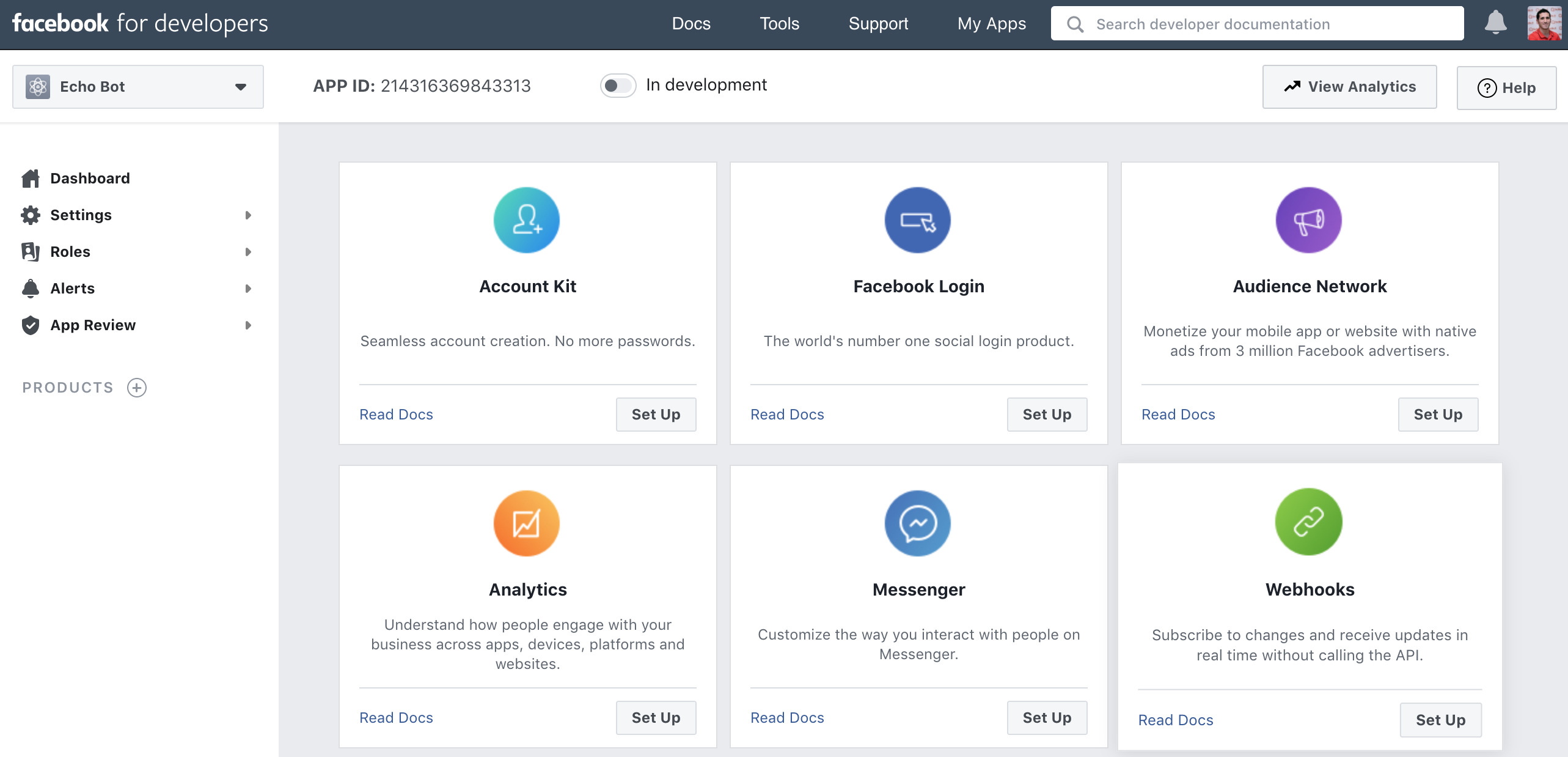
Apparirà la schermata che segue. Facciamo click su “Set Up” all’interno del box “Messenger”.

La pagina di setup ci consente di creare una pagina Facebook a cui collegare il nostro bot.
E’ possibile configurare il bot per una pagina già esistente. Se non siamo in possesso di una pagina Facebook è possibile crearne una come mostrato nella procedura seguente.
Il mio consiglio è di creare in ogni caso una pagina Facebook da utilizzare per test, tale pagina dopo essere stata creata può essere resa non pubblica. L’immagine di profilo e il nome della pagina saranno l’identità del bot nelle conversazioni con gli utenti.
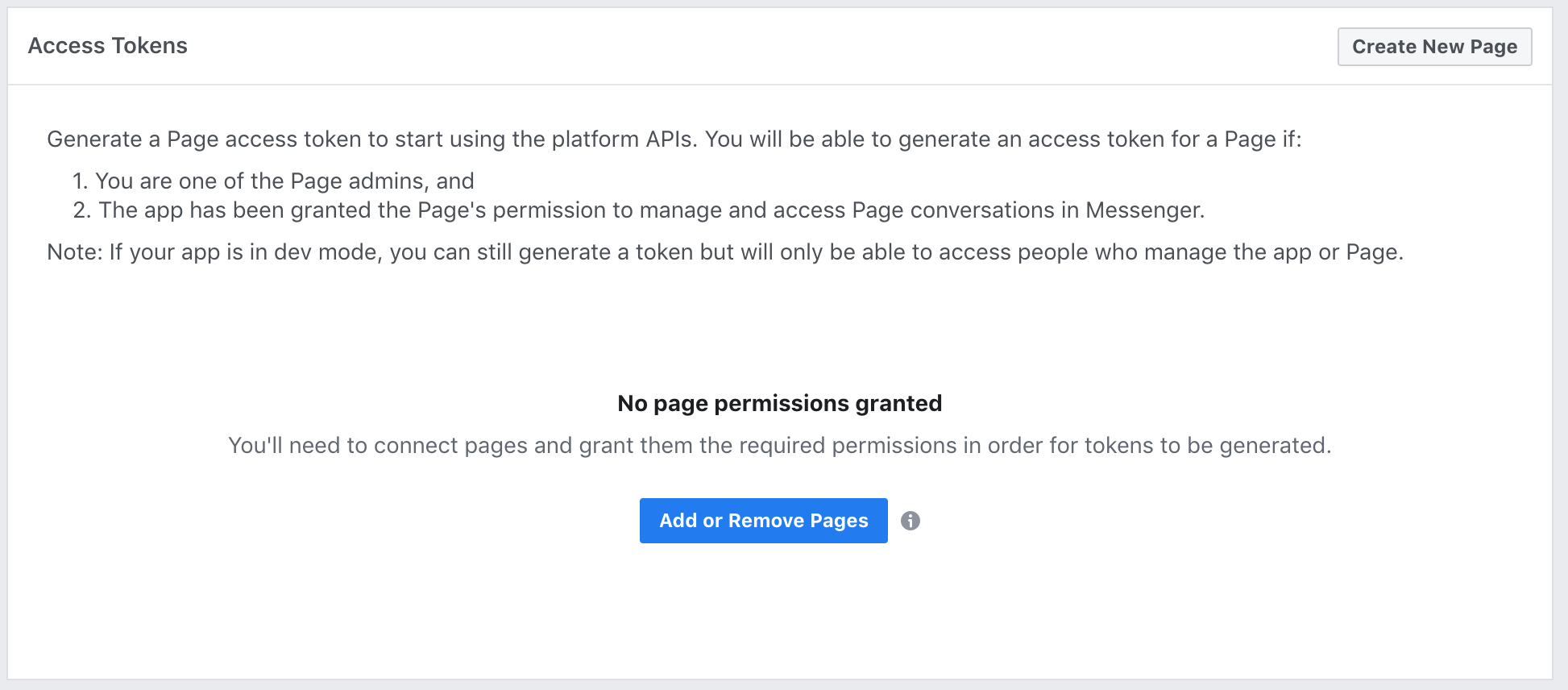
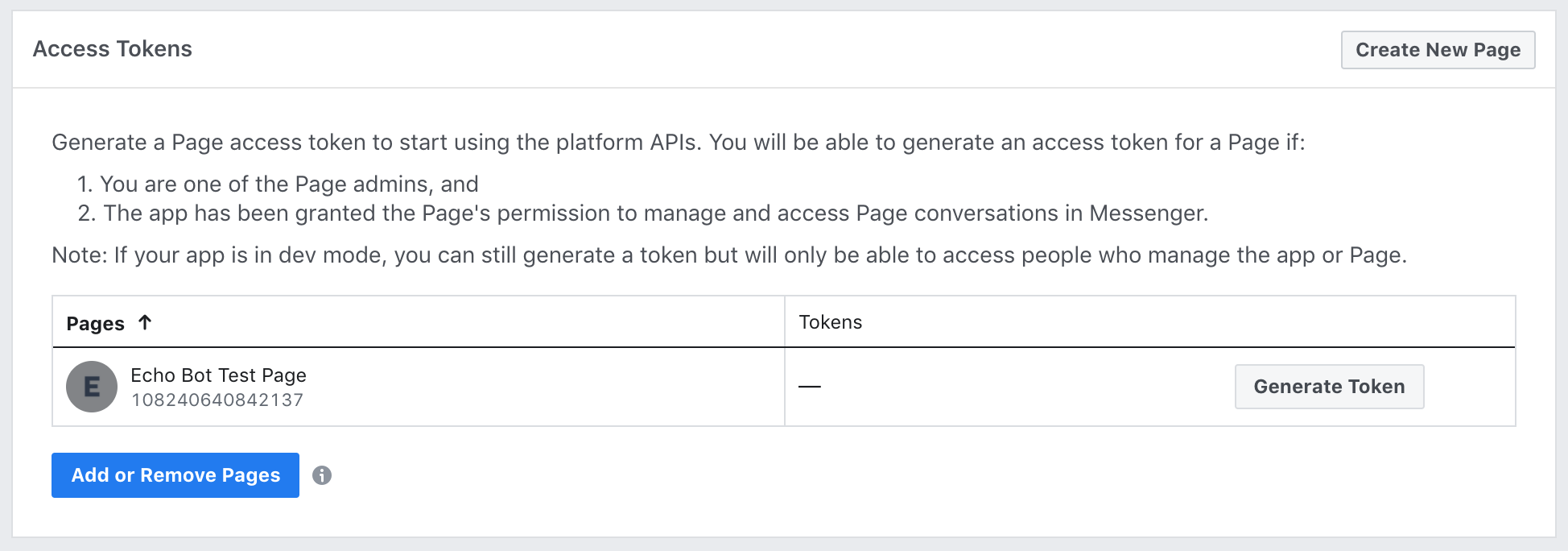
Per creare una nuova pagina Facebook facciamo click sul bottone “Create New Page” nella sezione “Access Tokens”, come mostrato nello screenshot seguente.

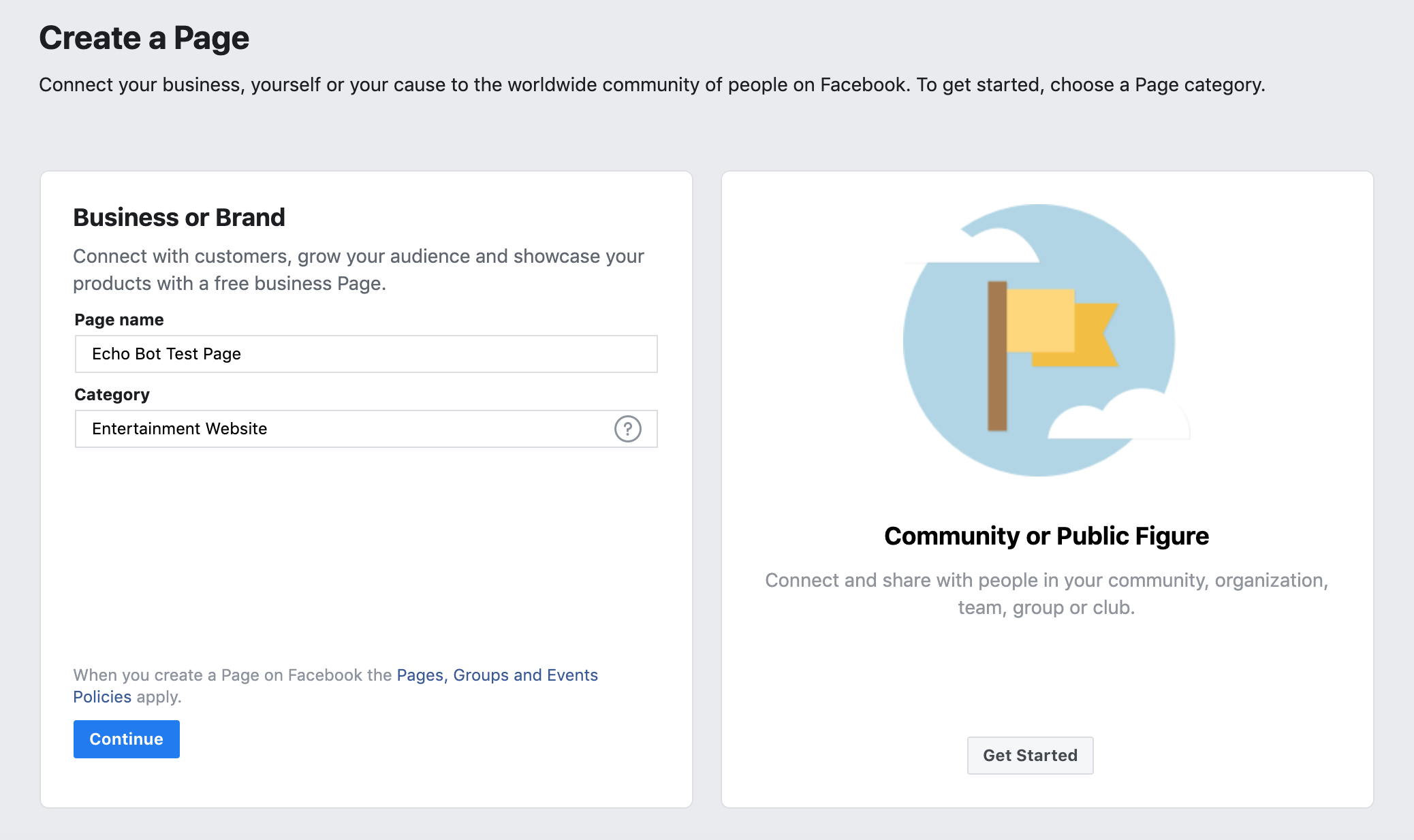
Scegliamo la tipologia “Business or Brand”, impostiamo:
Page name: il nome della pagina, es. Echo Bot Test Page
Category: la categoria di appartenenza della pagina, es. Entertainment Website
Per completare facciamo click su Continue.

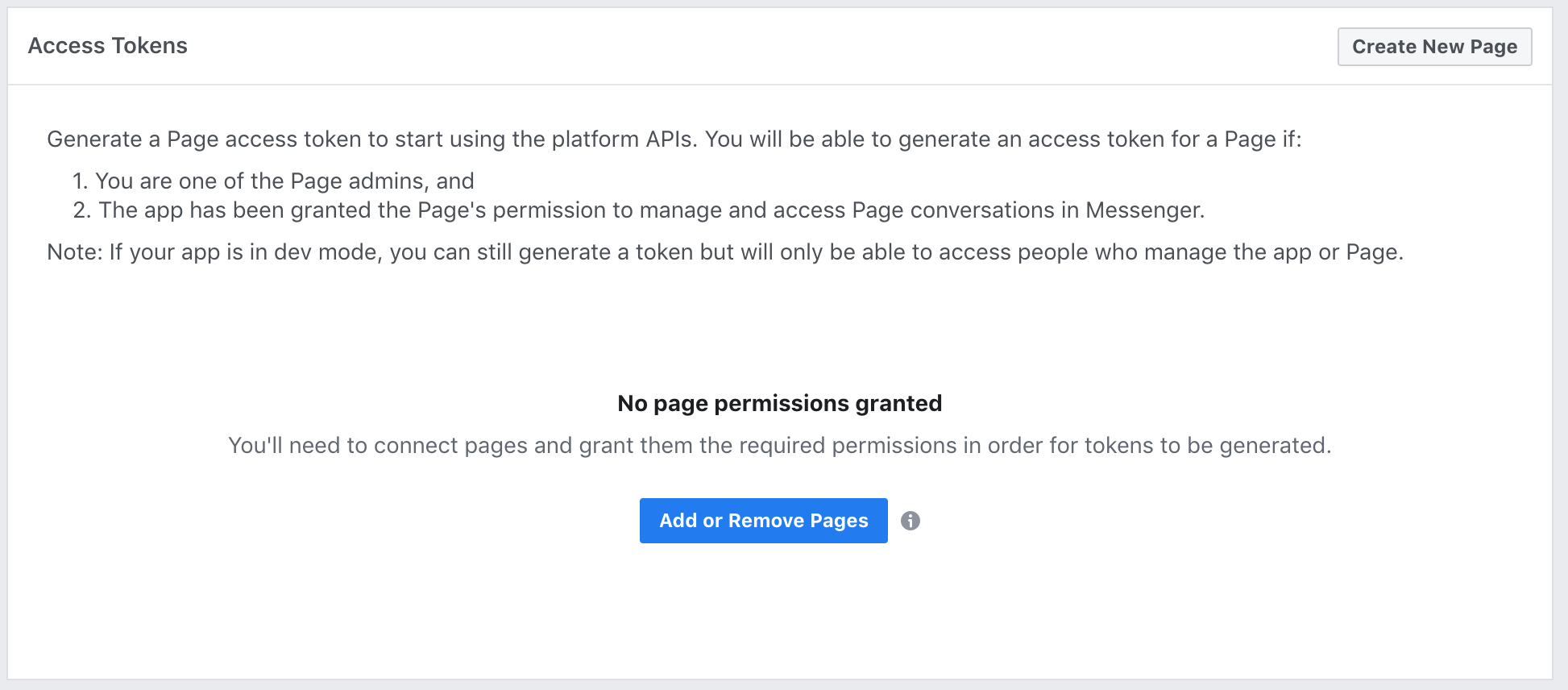
Facciamo un passo indietro sulla schermata “Access Tokens”.

Facciamo click su “Add or Remove Pages”.
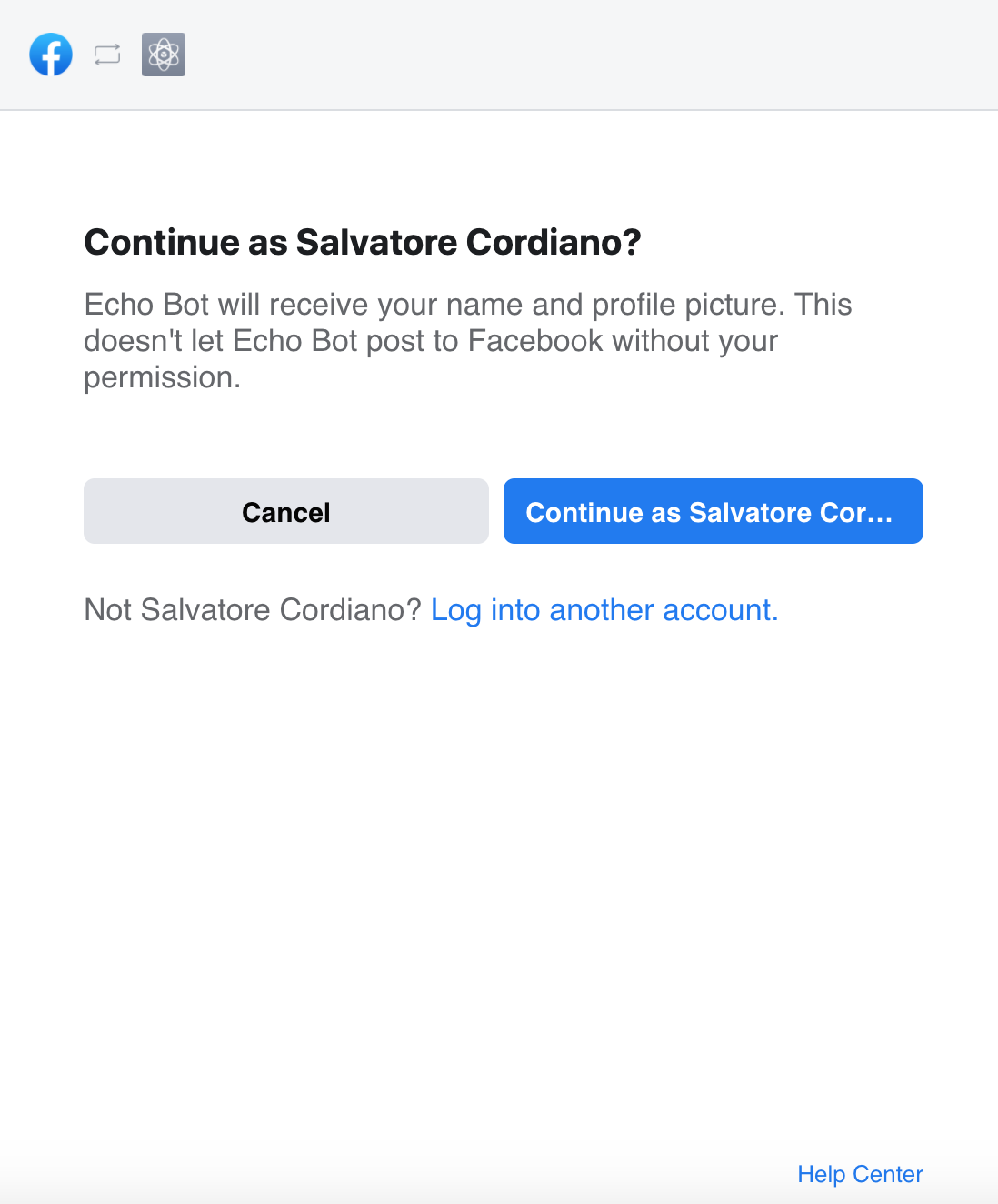
Seguiamo le istruzioni mostrate di seguito. Facciamo click su “Continue as…”.

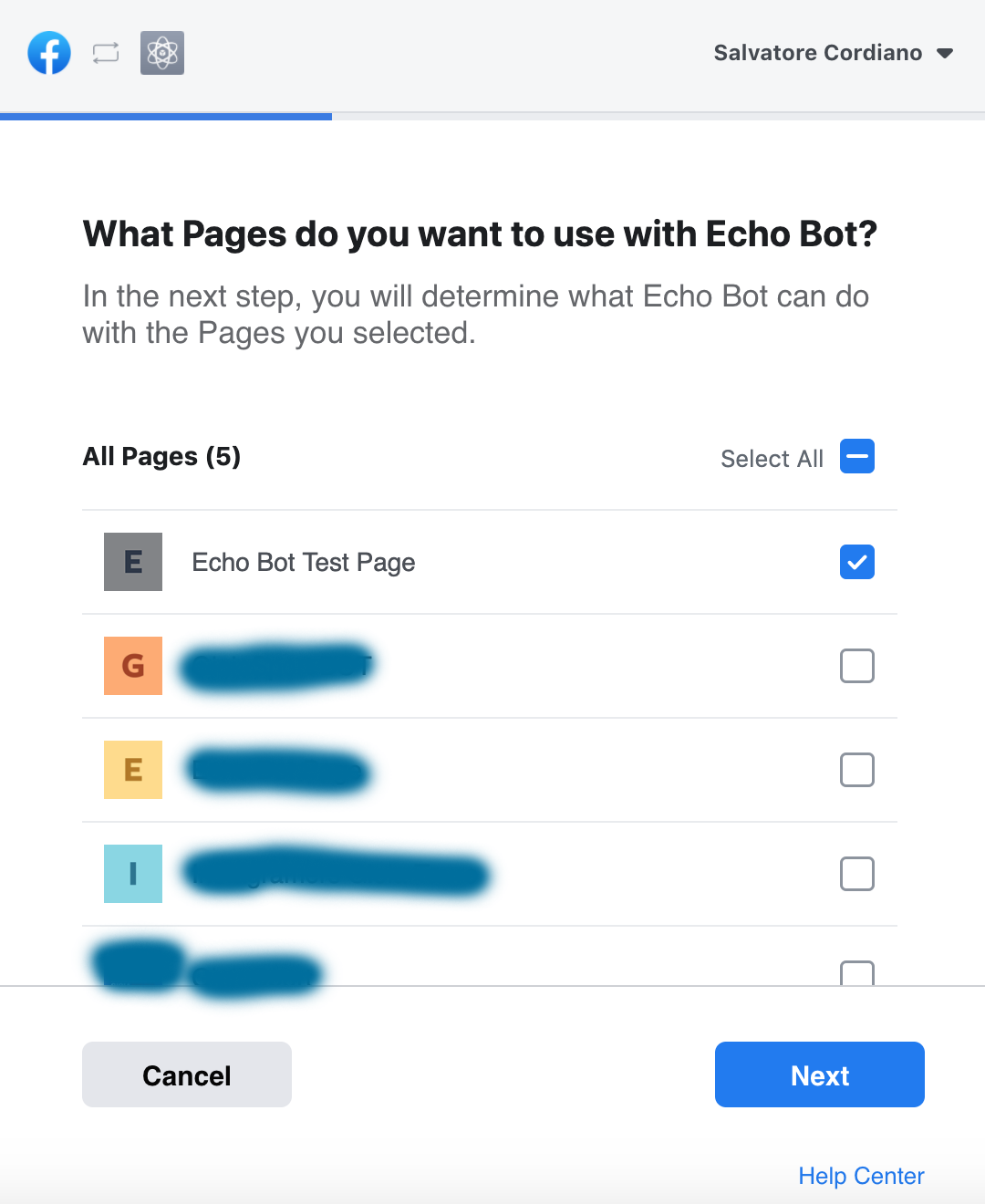
Selezioniamo la pagina creata in precedenza dalla lista delle nostre pagine. Nel nostro caso selezioniamo “Echo Bot Test Page” e facciamo click su “Next”.

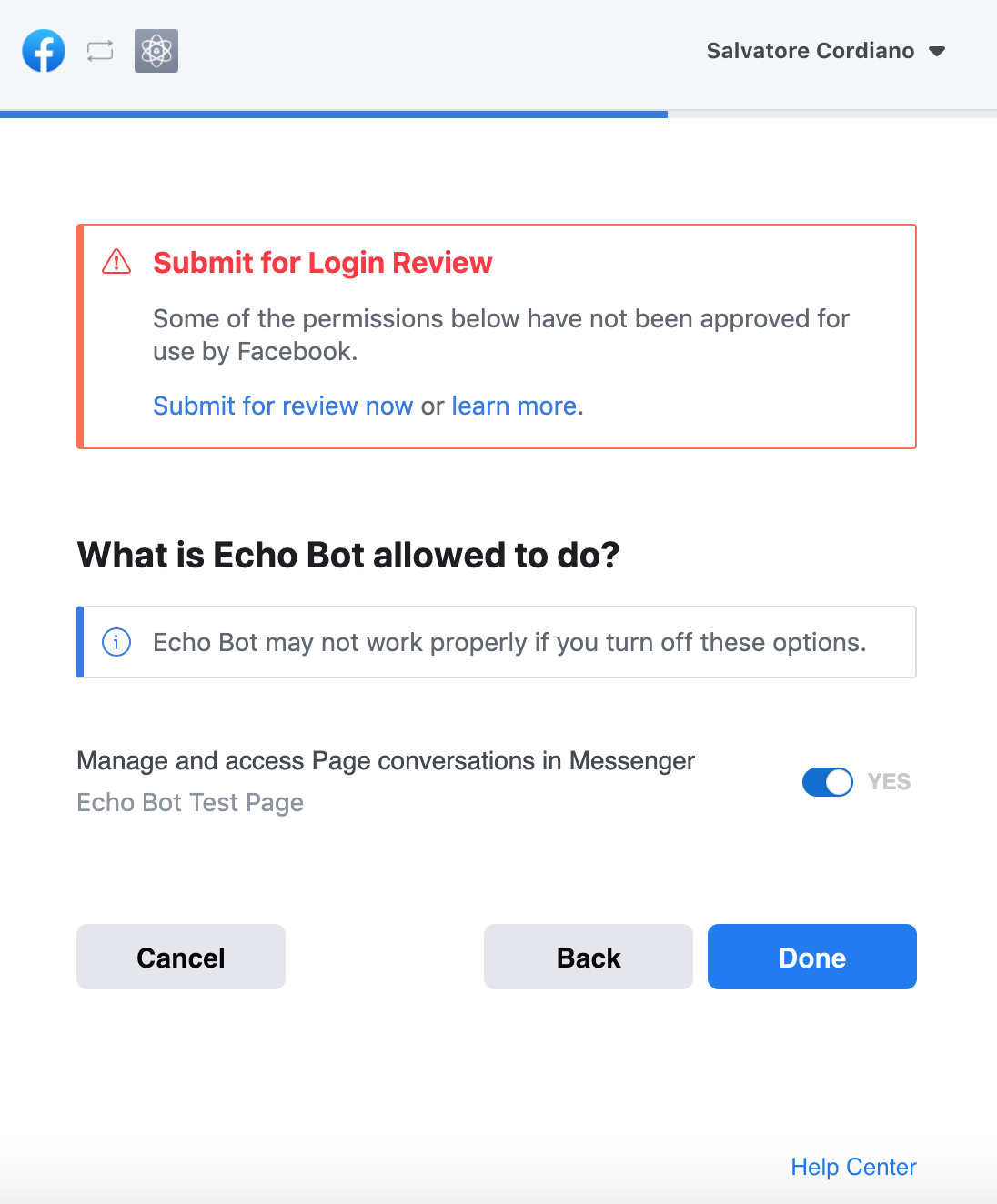
Nella schermata successiva assicuriamoci che sia su “Yes” l’opzione “Manage and access Page conversations in Messenger” e facciamo click su “Done”.

Se tutto è andato a buon fine apparirà il seguente messaggio: “You’ve now linked Echo Bot to Facebook”. Il messaggio ci informa che abbiamo collegato il bot alla pagina Facebook con successo.

Facendo click su “OK” ritorneremo sulla pagina di configurazione che mostra nella tabella in basso la pagina appena collegata.

Il numero al di sotto del nome della pagina “Echo Bot Test Page” è l’id della pagina Facebook. Tale numero va inserito all’interno del file config.php.
Modifichiamo il file config.php con un editor di testo. Al suo interno sono presenti le seguenti 4 righe:
<?php
define('FACEBOOK_PAGE_ID', 'Insert here');
define('FACEBOOK_VALIDATION_TOKEN', 'Insert here');
define('FACEBOOK_PAGE_ACCESS_TOKEN', 'Insert here');Il testo Insert here in corrispondenza del campo FACEBOOK_PAGE_ID va sostituito con l’id della pagina Facebook.
Sostituiamo, inoltre, in corrispondenza di FACEBOOK_VALIDATION_TOKEN il testo Insert here con una stringa casuale, ad esempio 123456.
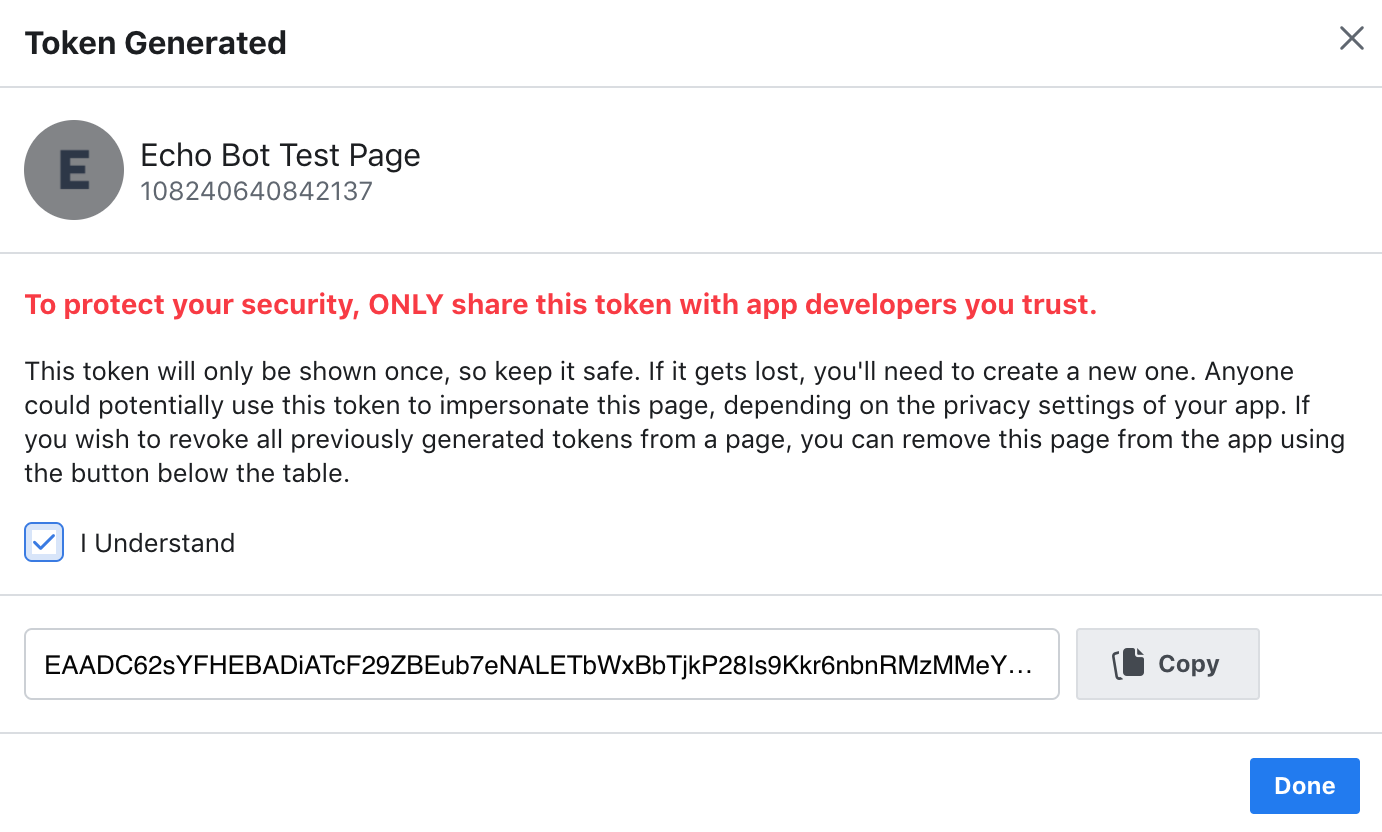
Facciamo click sul bottone “Generate Token”. Apparirà una schermata come quella che segue.

Spuntiamo l’opzione accanto al testo “I Understand”, copiamo il token presente nella casella di testo e facciamo click su “Done”.
Il token appena copiato andrà incollato nel file config.php al posto del testo Insert here in corrispondenza di FACEBOOK_PAGE_ACCESS_TOKEN.
Carichiamo il file config.php utilizzando la funzione “Upload Files” già utilizzata in precedenza sul pannello di gestione file di Hostinger.
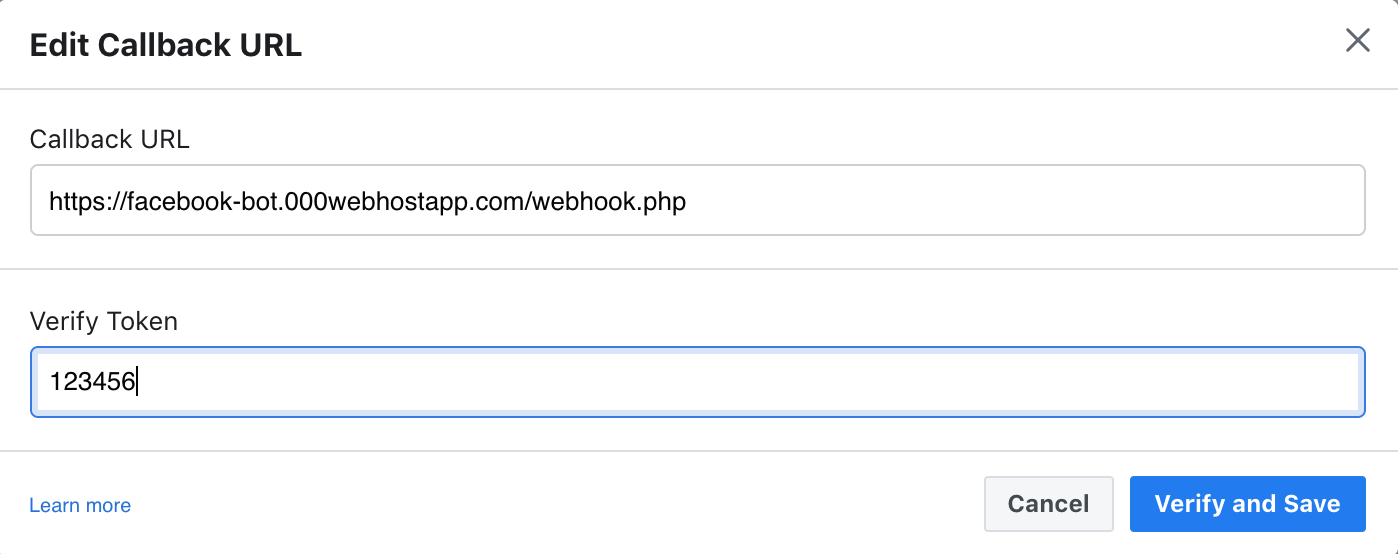
Ritorniamo sulla pagina Facebook di configurazione del bot sulla sezione “Webhooks” facciamo click sul bottone “Add Callback URL”.

Impostiamo:
Callback URL: https://facebook-bot.000webhostapp.com/webhook.php
Verify Token: 123456
Il valore di Callback URL corrisponde allo URL dello spazio hosting individuato all’inizio di questo tutorial a cui abbiamo aggiunto la stringa /webhook.php.
Il valore di Verify Token corrisponde al valore impostato sul file config.php in precedenza.

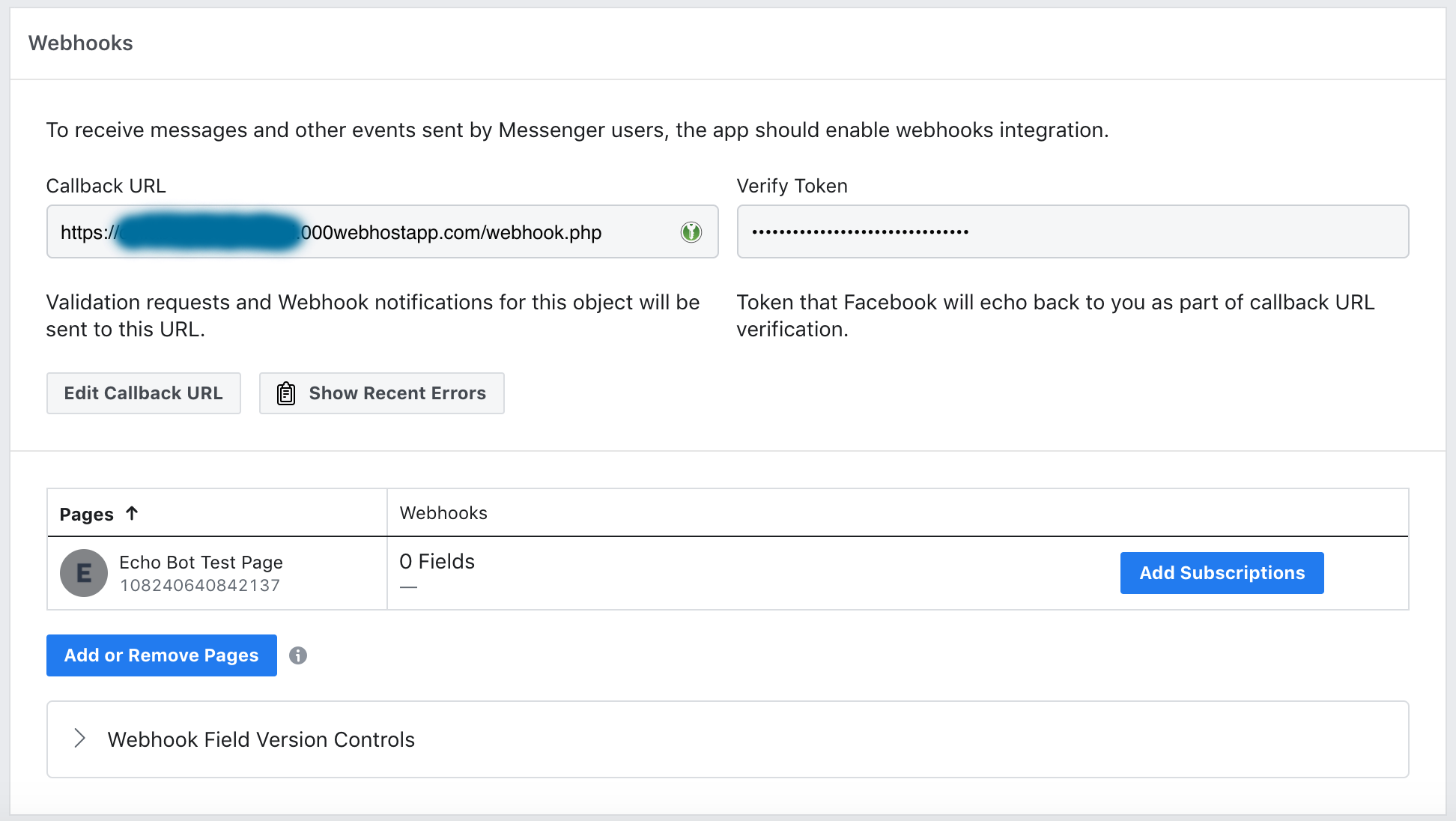
Facciamo click su Verify and Save. Se tutto è andato a buon fine visualizzeremo una schermata come quella che segue.

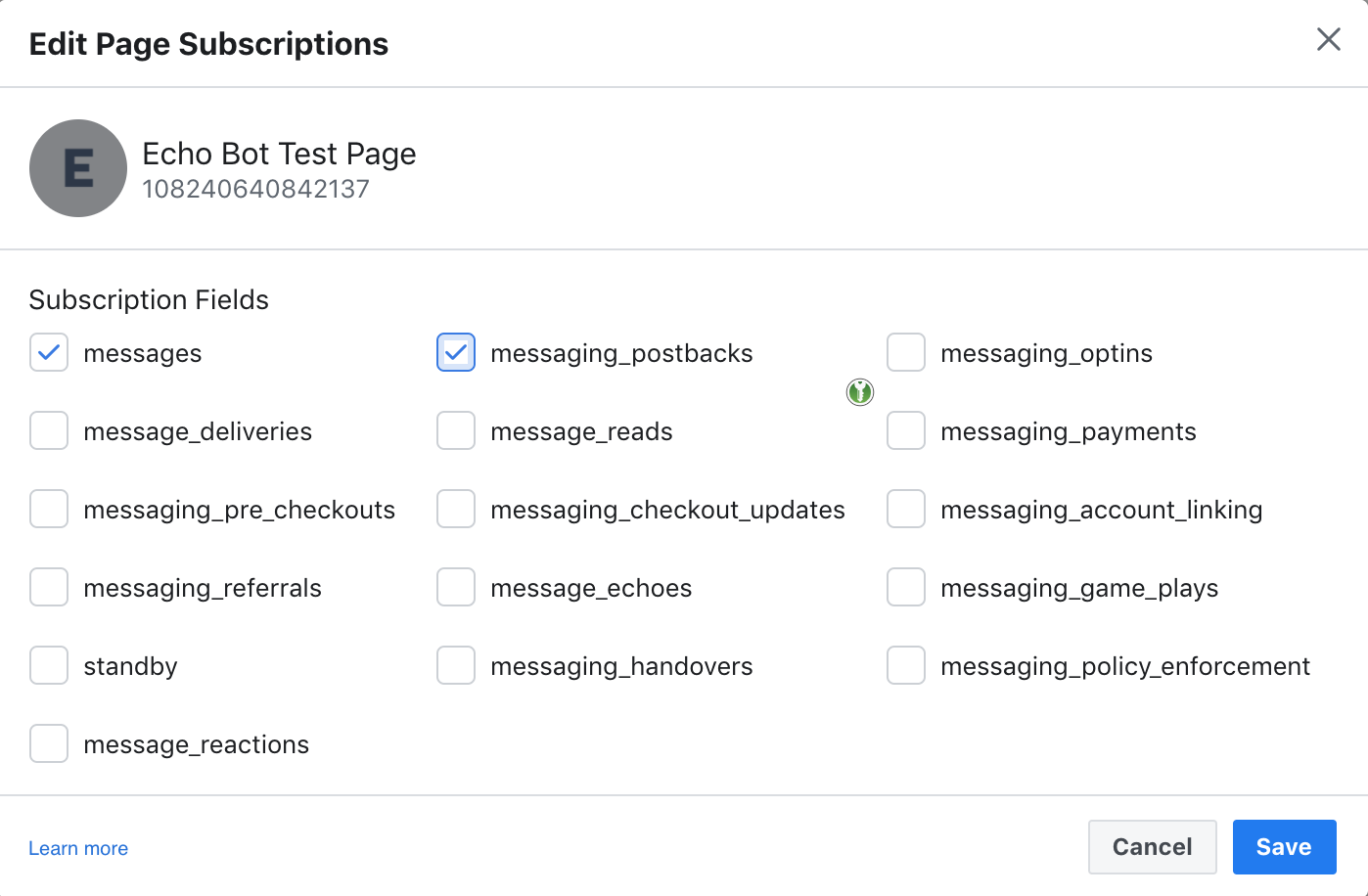
Facciamo click su “Add Subscription” e spuntiamo, sulla finestra che ci appare, le voci “messages” e “messaging_postbacks”.

Facciamo click su “Save”.
La configurazione del bot è terminata. Non ci rimane che iniziare ad utilizzarlo.
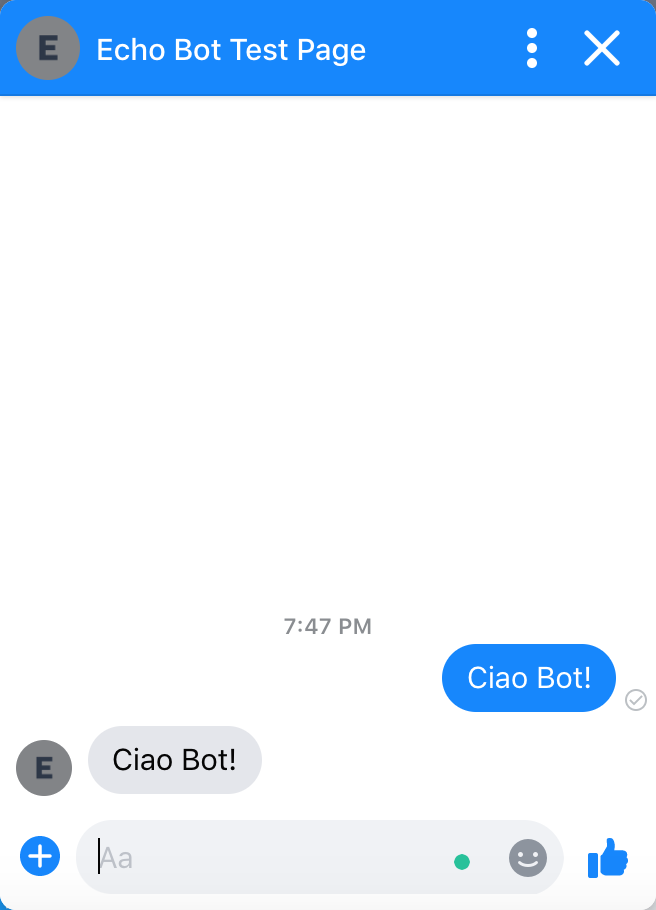
Torniamo sulla nostra pagina Facebook e facciamo click su Nuovo Messaggio, impostiamo come destinatario Echo Bot Test Page (il nome della pagina).

Iniziamo a scrivere al bot e attendiamo le risposte.
Se vuoi approfondire le potenzialità della Facebook Messenger API puoi consultare la documentazione ufficiale qui.

Guida completa e ben fatto, complimenti!
TI volevo chiedere invece come poter aumentare le funzioni del bot, facendo si che risponda alle domande, ecc..
Grazie
Guida molto utile e bene fatta, complimenti!
Ti volevo chiedere invece come programmare il bot affinché risponda alle domande, ecc..
Grazie
Ciao Francesco,
grazie per i complimenti.
Qui https://gist.github.com/salvatorecordiano/af44b1e0a90bb8675538f6554b0cefc5 puoi trovare un esempio.
A presto,
^SC
Grazie Salvatore per il tuo aiuto, è stato fondamentale.
Una domanda:
oltre alle variabili entryId,senderId,timestamp… dove posso vedere e come faccio a leggere altre informazioni?
Ciao Antonio,
se fai un var_dump della variabile $request nel metodo run() della classe FacebookBot puoi ispezionare tutto.
Trovi maggiori dettagli sui dati inviati da Facebook qui: https://developers.facebook.com/docs/messenger-platform/webhook-reference#received_message
A presto,
^SC
Ciao Salvatore, complimenti per il tutorial. Un’altra domanda, come faccio ad impostare il messaggio di benvenuto? Ovvero, come faccio a far comparire un messaggio non appena un utente apre la chat? Ho provato con setWelcomeMessage ma nulla, mi da sempre errore.
Grazie
Ciao Armando,
grazie per i complimenti. Che errore riscontri?
Fammi sapere, grazie,
Salvatore
Ciao
Complimenti per l’ articolo ottimamente detagliato.
Volevo chiederti se hai qualche esempio su come rispondere ( sempre in php ) mandando però “un generic template” come da guida facebook al seguente link
https://developers.facebook.com/docs/messenger-platform/send-api-reference/generic-template
grazie
ancora complimenti
Ciao Andrea,
al momento non ho un esempio da condividerti.
Spero di avere qualche giorno per scrivere qualche nuovo tutorial.
A presto,
Salvatore
Ciao, guida utilissima.
Vorrei chiederti come visualizzare il log dei messaggi ricevuti dal bot.
Ciao!
Per visualizzare i messaggi ricevuti dal Bot potresti, ad esempio, modificare lo script webhook.php intorno alla riga 9 per far si che ad ogni messaggio ricevuto si scriva su un file di testo. Leggendo il file di testo avrai la possibilità di visualizzare i messaggi ricevuti.
Ti ricordo che su Heroku, utilizzando il piano free, non è possibile fare quanto sopra ipotizzato.
A presto,
Salvatore
Salve, guida eccellente, ma ho una domanda, ho necessità di inviare un messaggio di benvenuto a chiunque mi contatti per la prima volta nella pagina, come posso fare ?
inoltre, posso inviare un messaggio a tutti coloro che già mi hanno contattato in pagina in automatico ?
Ciao Ernesto,
la risposta al primo messaggio (get started) la puoi impostare usando lo script
setWelcomeMessage.phpche trovi su GitHub.Per inviare un messaggio a tutti coloro che ti hanno scritto dovresti memorizzare gli id degli utenti (intendo il $recipientId di ciascuno) e inviare un messaggio ad esempio utilizzando il metodo
$bot->sendTextMessage($recipientId, $message->text);.A presto,
^SC
Ciao Salvatore!
Ti ringrazio per l’interessante ed esaustiva guida che hai postato!
Sto cercando di capire se è possibile inserire sulla pagina Facebook due bottoni differenti per iniziare una conversazione:
1. Far iniziare una conversazione standard dal tasto invia messaggio.
2. Far partire il bot da un tasto inserito all’interno delle informazioni.
Sostanzialmente differenziare i due sistemi
Ho visto che alcune pagine estere lo fanno. Sai se è possibile farlo?
Ti ringrazio,
Molly
Ciao Molly,
per il punto 1 dovresti dare uno sguardo alla documentazione disponibile qui https://developers.facebook.com/docs/messenger-platform/plugin-reference/send-to-messenger
Per il punto 2 intendi il “get started”?
Fammi sapere, a presto,
Salvatore
Complimenti per la guida Salvatore!
Avrei una domanda da farti.. Vorrei che quando qualcuno apre la chat appaia un pulsante “get started”. Ho seguito la documentazione di facebook ma essendo poco esperto nel linguaggio php non ho idea di dove inserire il codice che facebook propone in questa pagina: https://developers.facebook.com/docs/messenger-platform/thread-settings/get-started-button.
Ho visto che nel file zip contenente i vari file ce ne è uno che si chiama “setWelcomeMessage” ma anche se inserito su dropbox non invia alcun messaggio nella chat.
Grazie per l’aiuto!
Grazie Gianluca,
in pratica se esegui sull’hosting il file
setWelcomeMessage.phpimposterai il primo messaggio del bot dopo il get started.A presto,
^SC
Ciao e complimenti per l’ottimo lavoro! Ho consultato la documentazione di Facebook per lavorare un po’ sul tuo codice, ma con qualche difficoltà. Ho modificato FacebookBot.php in questo modo:
public function sendImageMessage($recipientId, $text)
{
$url = “https://graph.facebook.com/v2.6/me/messages?access_token=%s”;
$url = sprintf($url, $this->getPageAccessToken());
$recipient = new \stdClass();
$recipient->id = $recipientId;
$message = new \stdClass();
$message->attachment = $text;
$parameters = [‘recipient’ => $recipient, ‘message’ => $message];
$response = self::executePost($url, $parameters, true);
if($response)
{
$responseObject = json_decode($response);
return is_object($responseObject) && isset($responseObject->recipient_id) && isset($responseObject->message_id);
}
return false;
}
Sostanzialmente la proprietà passa da “text” ad “attachment”. Poi nel webhook:
$data = ‘”attachment”:{
“type”:”image”,
“payload”:{
“url”:”https://petersapparel.parseapp.com/img/shirt.png”,
“is_reusable”:true
}
}”;’;
$bot->sendImageMessage($recipientId, $data);
Ma non arriva nessuna risposta. Qualche idea? La domanda è rivolta anche agli altri lettori! 🙂
Con un metodo poco elegante ma efficace ho risolto così:
public function sendImageMessage($recipientId, $text)
{
$url = “https://graph.facebook.com/v2.6/me/messages?access_token=%s”;
$url = sprintf($url, $this->getPageAccessToken());
//Initiate cURL.
$ch = curl_init($url);
//The JSON data.
$jsonData = ‘{
“recipient”:{
“id”:”‘.$recipientId.'”
},
“message”:{
“attachment”:{
“type”:”image”,
“payload”:{
“url”:”‘. $text . ‘”,
“is_reusable”:true
}
}
}
}’;
//Encode the array into JSON.
$jsonDataEncoded = $jsonData;
//Tell cURL that we want to send a POST request.
curl_setopt($ch, CURLOPT_POST, 1);
//Attach our encoded JSON string to the POST fields.
curl_setopt($ch, CURLOPT_POSTFIELDS, $jsonDataEncoded);
//Set the content type to application/json
curl_setopt($ch, CURLOPT_HTTPHEADER, array(‘Content-Type: application/json’));
//curl_setopt($ch, CURLOPT_HTTPHEADER, array(‘Content-Type: application/x-www-form-urlencoded’));
//Execute the request
$result = curl_exec($ch);
}
Passo l’url al posto del testo…
Ciao Pierluigi,
il codice del tutorial non è già di suo di buona qualità. È stato scritto nel modo più semplice possibile solo per
fini didattici. Per la tua necessità di gestire non solo testo ti consiglio di utilizzare le librerie che trovi su GitHub.
A presto,
Salvatore
Buonasera Salvatore e complimenti per la tua guida! Mi sto addentrando da qualche mese nel mondo della programmazione visto che finalmente essendo in terza itis abbiamo iniziato il vero e proprio corso di informatica ma php e gli altri linguaggi del web purtroppo li studieremo fra 2 anni ma vorrei portarmi un po’ avanti visto che il php ad esempio fin’ora mi è sembrato abbastanza simile al c++. Vorrei far inviare dal bot oltre messaggi di testo, anche immagini e audio sempre in base al testo che viene inviato dall’utente. Hai per caso qualche esempio semplice come nei tutorial da mostrarmi? Perchè ho guardato nella documentazione di facebook ma tra json e curl non ho capito molto, inoltre ho controllato anche su github ma anche lì ho avuto qualche problema perchè il codice è scritto giustamente in modo più “professionale”/complesso rispetto al tuo tutorial.. Grazie 🙂
Ciao Gianluca,
non ho esempi a portata di mano.
Ti consiglio di dare uno sguardo alla documentazione qui https://developers.facebook.com/docs/messenger-platform/send-api-reference/image-attachment
A presto,
Salvatore
Ciao,
Sto eseguendo la procedura e sono arrivata a inserire la url per il webhook, ho seguito passo per passo le tue istruzioni.
Cosa potrebbe essere?
Ciao!
Mi spieghi meglio cosa non riesci a fare?
Grazie,
Salvatore
Ciao Salvatore, non riesco a configurare i webhooks.
ho inserito l’url:
https://dp-facebook-echo-bot.herokuapp.com/webhook.php ma fb mi dice:
Non è stato possibile convalidare l’URL. Response does not match challenge, expected value=”52591643″, received=””
Il nome della app è dp-facebook-echo-bot
Mi potresti aiutare?
Ciao Dario,
prova a cancellare l’applicazione su Heroku e ripeti attentamente il tutorial.
A presto,
Salvatore
Ciao e anzitutto grazie della guida.
Ho trovato qualche shermata leggermente differente (forse perche’ e’ cambiata l’interfaccia di FB) ma i passi sono stati gli stessi ed ora ho un webhook che dice di dialoare con la pagina.
Quando pero’ digito qualcosa nel messanger non mi risponde nulla il bot. C’e’ la possibilita’ di vedere da qualche parte un log cosi’ da capire cosa succede?
Grazie
M
Ciao Massimo,
dovresti provare a modificare il file webhook.php per fare in modo che scriva, ad esempio su un file di testo, ogni messaggio ricevuto.
Purtroppo non è possibile implementare questa soluzione su Heroku in modo semplice, su un tuo hosting sarebbe tutto più semplice.
A presto,
Salvatore
Elimini il mio precedente commento, avevo sbagliato a copiare il TAP. Grazie!
Ho seguito le info del tutorial e sembra funzionare tutto bene!
il problema è che il bot funziona solo con me che sono l’admin! se scrive un altro utente non risponde… come mai? dove sbaglio?
Ciao Luciano,
quanto scrivi è corretto. Se rileggi la primissima parte del tutorial scoprirai che per rendere il bot accessibile a tutti,
è necessario superare uno step di approvazione del bot da parte di Facebook.
A presto,
Salva
Ciao Salvatore, ottima guida! 🙂
Avrei bisogno di un’informazione, vorrei che il messaggio inviato dal bot venga inviato solo una volta ogni TOT tempo, ad esempio max. 1 al giorno.
Mi spiego meglio, se l’utente mi scrive “segnala un problema” io farò dire al bot “Ok, ho segnalato al reparto tecnico” e invierò i miei dati al db di competenza… Quest’operazione può essere svolta MAX 1 volta al giorno utente ciò significa che se dopo 10 minuti lo stesso utente scrive nuovamente “segnala un problema” io agirò in maniera diversa ad esempio rispondendo “Hai già segnalato il problema!”
Sicuramente dovrò usare un Database per registrare le richiesta però non so come reperire il dato “utente” esiste una variabile che mi permette di ricevere l’ID utente (univoco)?
Grazie Mille,
A presto
Ciao Riccardo,
quanto dici è corretto.
Nel codice dimostrativo allegato al tutorial trovi il campo senderId dell’oggetto $message.
Quella è l’informazione di cui hai bisogno.
A presto,
Salvatore
Salve, non so se la domanda sia pertinente, ma provo a spiegare.
Ho mandato di recente un messaggio sulla pagina Facebook di un noto quotidiano nazionale. Da quel momento, ogni volta che sulla pagina veniva pubblicato un nuovo post, ricevevo un messaggio su Facebook con il riepilogo della notizia appena pubblicata.
E’ questo che che fa un bot?
Grazie.
Ciao Maria,
quello da te descritto è un possibile utilizzo di un Bot.
A presto,
Salvatore
Grazie della risposta Salvatore, possiamo entrare in contatto privato con lei per il possibile sviluppo di un tale bot? Grazie.
Ciao,
complimenti per la tua guida. Sei stato veramente utile e preciso!
Ho dovuto solo modificare la setWelcomeMessage.php e deleteWelcomeMessage.php in quanto le API di facebook sono modificate da quando hai scritto l’articolo.
Grazie!!
Ciao Cesario,
ho aggiornato quanto mi hai segnalato, grazie!
A presto,
Salvatore
Ciao Salvatore,
ho provato la tua guida ma il file setwelcomemessage.php non mi rimanda nessun testo quando apro la chat.
Come faccio?
Grazie
Ciao Luigi,
nei giorni scorsi ho aggiornato il codice su repository GitHub,
puoi provare ad utilizzare l’ultima versione?
Grazie,
Salvatore
Ciao Salvatore e grazie per la guida!
Avendo uno spazio hosting HTTPS ho pubblicato i file sul mio server modificando il file config.php con i valori indicati e testata la Webhook. Il test di FB è andato a buon fine, ho sottoscritto l’App alla pagina di riferimento, ma quando provo a inviare un messaggio non accade nulla, non vedo nemmeno log di chiamate alla pagina.
Ciao Antonio,
potresti verificare il log degli errori di PHP?
A presto,
Salvatore
Ciao Salvatore e complimenti per questo articolo.
ho lo stesso problema di Dario Papetti e ho già cancellato e reinserito l’app.
Ciao Salvatore, non riesco a configurare i webhooks.
ho inserito l’url:
https://dp-facebook-echo-bot.herokuapp.com/webhook.php ma fb mi dice:
Non è stato possibile convalidare l’URL. Response does not match challenge, expected value=”52591643″, received=””
Il nome della app è facebook-echo-bot-san
Mi potresti aiutare?
Ciao!
Puoi controllare se il file
config.phpè stato correttamente aggiornato nel campoFACEBOOK_VALIDATION_TOKEN.Facebook si aspetta di verificare il codice che hai inserito in questo campo.
A presto,
Salvatore
messaggio di errore:
Non è stato possibile convalidare l’URL. Response does not match challenge, expected value=”1965372425″, received=””
Bellissima guida, facile e comprensibile.
purtroppo ho provato e non mi funziona, faccio tutto rendo pubblica la app di FB provo a chattare ma non mi da nessuna risposta il bot
Ciao Riccardo,
mi spieghi meglio che vuol dire non funziona?
Grazie,
Salvatore
Ciao Salvatore, prova e riprova sono riuscito, forse non seguivo perfettamente quello che hai scritto così bene!
Grazie
Ciao Riccardo,
well done!
A presto,
Salvatore
ciao salvatore, avrei bisogno di tua assistenza perchè mi sono bloccato mentre configuravo webhooks. dove posso contattarti?
Ciao Salvatore,
Posso collegare più pagine facebook con la stessa app Facebook
Ciao Nicola,
certo, è possibile quanto dici.
A presto,
Salvatore
What a great tutorial! Literally the time it takes to read this is how long it took me to get a echo bot up and running.
Mille grazie Salvatore!
Ma su Altervista funziona ancora? Ho provato ora ma non mi convalida l’URL di callback
Ciao Roberto,
purtroppo è vietato dalle condizioni di Altervista, leggi qui https://it.altervista.org/regolamento.php#4.11
A presto,
Salvo
Buongiorno Salvatore,
abbiamo implementato l’echo bot, ma non riusciamo a far rispondere ai messaggi dei clienti.
Quando dici nella tua guida “Torniamo sulla nostra pagina Facebook e facciamo click su Nuovo Messaggio, impostiamo come destinatario Echo Bot Test Page (il nome della pagina).”, come è possibilie impostare che tutti i messaggi ricevuti dalla pagina passino attraverso il bot?
Saluti,
Alessio
Ciao Alessio,
se hai seguito le istruzioni della guida, tutti i messaggi arrivano al bot oltre che ai gestori della pagina.
A presto,
Salvo
Buongiorno
Non ho ben capito sei i tre file.php indicati vadano caricati nella root del server o nella sottocartella public_html.
Anche perché poi nella guida si cita il file config.php senza che però si dica di caricarlo.
Inoltre vorrei chiedere se qualcuno conosce un alternativa ad AlterVista dato che dall’1 agosto 2020 vieta l’utilizzo per i bot.
Grazie mille per la guida che è perfetta!
Ciao Samuele,
i file vanno caricati sulla cartella public_html.
A presto,
Salvo
Ciao Salvatore,
Grazie per la guida. Hocreato il mio bot, ma ora per pubblicarlo e renderlo disponibile ai miei clienti devo caricare le privacy policy ed altro burocratese. Riusciresti ad aiutarmi? hai una guida per gli step che devo fare?
Grazie
Ciao Federico,
ti suggerisco di guardare direttamente la documentazione di Facebook per pubblicare il tuo bot.
A presto,
Salvo
Buongiorno e complimenti per la guida efficace.
Ma setWelcomeMessage.php è un file che è stato rimosso dal repository?
Ciao!
E’ stato rimosso perchè non aggiornato.
A presto,
Salvo